久しぶりですが、Udemyキャンペーン情報をお知らせします
※ 上記リンクからキャンペーン価格 1600円で購入可能(2025/7/22 まで)信号処理のお仕事メモ
音声信号処理のお仕事をする上で知っておきたいことの覚え書き
2025年6月22日日曜日
2022年7月31日日曜日
もっとも簡単なPythonインストール方法とGUIアプリ作成方法
Pythonインストールするもっとも簡単な方法は、Microsoft Storeを使う方法ではないでしょうか。
あまり知られていない気がするので、動画でご紹介:
そして、GUIアプリを作成するもっとも簡単な方法は、PySimpleGUIを使う方法だと思うのですが、これまたなぜか、あまり知られていません。
公式ページ: PySimpleGUI
主に英語ですが(いちおう日本語のreadmeもあります)、サンプル満載で詳しく解説されています。
有償ですがUdemy講座だとGUIの動きを確認しながら動画で学べるので、分かりやすいかも。
開発者Mike氏の公式Udemy講座: Python GUIs - "The Official PySimpleGUI Course"
※ 上記リンクからキャンペーン価格 1730円で購入可能(2022/12/29 現在)
日本語で学びたい方向け: 世界にひとつだけのPython GUIアプリ作成入門
※ 上記リンクからキャンペーン価格 1600円で購入可能(2023/1/29 まで)
PySimpleGUIは、凝ったデザインのGUIアプリを作るには不向きですが、少ないコード量で、簡単にGUIアプリを作成できます。
コンソールアプリだと、ユーザーに敬遠されてしまったり、使用感が悪くなってしまうということがありがちです。PySimpleGUIを使って、ちょっとだけ手間をかけてGUIアプリ化してあげると、アプリの可能性が大きく広がります。
2021年5月24日月曜日
シェーダーで遊ぼう!
シェーダーは、GPUで実行される、描画の並列処理を記述するためのプログラムです。
CPUで実行するためのGDScriptとは別物。
GDScriptはPythonベースですが、シェーダーはC言語ベースの異なる言語です。
シェーダーの種類(shader_type)には、spacial(3D用), canvas_item(2D用), particles(パーティクルシステム用)の3種類があります。まずは canvas_item を使いこなせるようになりましょう。
CPUで実行する、横width, 縦heightの矩形領域を赤色に設定する処理をC言語で書くと、以下のようなコードになります。
for文で、矩形領域内の座標(x, y)のピクセルを順番に処理。
set_col() 関数で、座標(x, y)のピクセルの色を red に設定するというイメージです。
for(int x = 0; x < width; x++) {
for(int y = 0; y < height; y++) {
set_col(x, y, red);
}
}
シェーダーの世界では、上記のようなfor文が無くなります。
並列に実行される、描画領域内の各ピクセルにおける処理のみを記述するので、以下のようなコードになります。
COLORは、ピクセルの色を表す変数。// function called for each pixel void fragment() { COLOR = red; }
redは、R,G,B, アルファで構成される4次元ベクトルで、
red = vec4(1.0, 0.0, 0.0, 1.0);
という値です。
シェーダーを使うには、ColorRectなどのnodeのインスペクタで、Materialに「新規 Shader Material」を選択。
shaderが「空(empty)」となっているところに、「新規 Shader」を選択すると、コード編集画面が開きます。
英語版ですが、以下の操作動画がわかりやすいです(kids can codeより引用)。
シェーダーのコードを書いてみましょう。
shader_type canvas_item;
void fragment() {
COLOR = vec4(UV.x, UV.y, 0.5, 1.0);
}
これを実行すると、以下のようにColorRectノードの色が変わります。
(UV.x, UV.y)は「描画領域の左上端を(0, 0)、右下端を(1, 1)」とみなした座標系における座標で、正規化座標と呼ばれるものです。正規化座標を使うことで、実際の描画領域のサイズが異なる場合でも、同じコードを利用できます。
上記のシェーダーコードでは、RGBのRをUV.xにしているので、右に行くほど赤くなります。
GはUV.yなので、下に行くほど緑になります。Bは0.5の固定値なので、どこでも一定です。
vec4(UV.x, UV.y, 0.5, 1.0) の最後要素の1.0は、アルファ値という透明度を表すものです。
1.0は不透明、0.0は透明になります。
私が作成したペンライトアプリには、ライトを点滅させるモードがあります。
これを実現しているのは、次のシェーダーコードです。
shader_type canvas_item;
void fragment() {
vec3 red = vec3(1.0, 0.0, 0.0);
float gain = abs(sin(5.*TIME));
if(gain > 0.4) gain = 1.0;
COLOR = vec4(red * gain, 1.0);
}
TIMEは経過時間ごとに与えられる秒数です。
赤色の度合いをsin関数の絶対値を取って、0.0 〜1.0 の範囲で、時間変化させています。
光っている時間は、しっかり赤色が見えるようにしたいので、0.4以上の時は赤色の度合いを 1.0 に切り上げるようにしています。
もう一つのグラデーションモードも、30行ほどのシェーダーコードで実現しています。
皆さんも、自分なりのペンライトの光らせ方をさせてみると、よい練習問題になるとかもしれません。
ぜひシェーダーで遊んでみてください!
楽しいですよ〜
■Godot入門記事
1. Godot EngineでAndroid/iOSアプリを同時開発しよう!2. Godot Engineおすすめ学習コース
3. Godot Engineの入門チュートリアルが終わったら
4. シェーダーで遊ぼう!
2021年5月13日木曜日
Godot Engineの入門チュートリアルが終わったら
Godot Engineのオフィシャル入門チュートリアル ステップ・バイ・ステップ が終わったら、いよいよオリジナルゲームを作ってみましょう!
といきたいところですが、作る準備は整いましたか?
私はダメでした。。。
手順に従って作成したゲーム「Dodge the Creeps」を自分のスマホで動かすことができたので、もう怖いものなし。どんなものでも作れそうな気分です。
しかし、いざ作ってみようとすると、手が止まってしまいます。。。
いきなり凝ったオリジナルアプリを作ろうとするのは、まだ無理でした。
そこで、ハードルを下げて、単純だけど使えるアプリを何か作れないかと考えて、ペンライトアプリを作ってみることにました。
コンサート会場でお馴染みのペンライトをスマホで実現しちゃおう! というアプリです。
画面遷移なし、セーブデータなしという超シンプル設計ですが、いちおう実用には耐えうるかと。
5/9(日)にリリース申請して、やっと審査を通過。
本日5/13(木)より公開中です!
作り方については、のちほど別の機会にご紹介したいと思いますが、何でもよいので超シンプルなアプリを自分で考えて作ってみることをお勧めします。
もやっと理解していたことが、きちんと理解出来るようになったり、理解が足りないところが浮き彫りになります。
それと並行して、他のチュートリアルにも取り組んでみました。
まだまだ分かっていないことも多いですが、少しずつ知識の幅が広がっていると感じます。
私のお勧めは Godot Recipes by KidsCanCodeですが、他にも色々な学習サイトがあります。
オフィシャルサイトでも紹介されています:
チュートリアルとリソース
■Godot入門記事
1. Godot EngineでAndroid/iOSアプリを同時開発しよう!2. Godot Engineおすすめ学習コース
3. Godot Engineの入門チュートリアルが終わったら
4. シェーダーで遊ぼう!
2021年5月12日水曜日
Godot Engineおすすめ学習コース
Godot の入門チュートリアルは、日本語で丁寧に書かれているのですが、そのまま忠実になぞって学習を進めると、終了までにかなりの時間を要します。
まずは手っ取り早く動かして、どのようなアプリやゲームが作れるのか、知りたいところ。
さまざまなサンプルアプリが用意されていますので、ダウンロードして遊んでみましょう!
Godot オフィシャルページAsset Library で Category に project を指定すると、色々なサンプル プロジェクトを見つけることができます。
こちらにも各種デモプロジェクトが取り揃えられています: godot-demo-projects
■実行手順
Godotエディタを起動して、「インポート」ボタンを押して、ダウンロード&展開したしたフォルダ内のproject.godt というファイルを指定します。
インポートしたプロジェクトを選択してダブルクリック(または「実行」ボタン押し)。
Godotエディタの編集画面が開きます。
サンプルを実行するには、右上の三角ボタンを押すか、
ショートカットキー:
・windowsなら F5
・Macなら command+B
を入力。
次は、サンプルを少しだけカスタマイズして、遊んでみましょう。
いきなりゲームをちょい変するのは、ハードルが高いので、
godot-demo-projects の「GUI」フォルダ内にある、GUIパーツのサンプルプロジェクトが手頃でお勧め。
例えば、Drag&Drop というサンプルがあります。
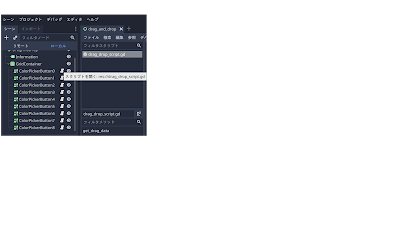
色の付いた四角形をドラッグして、他の四角形へドロップすると、投げ込まれた色に変化するというアプリです。これをちょい変して、投げ込まれた色と元の色をブレンドした色に変化するようにしてみましょう。あるいは、スクリプトのファイル名は「*.gd」という決まりがあるので、「ファイルシステム」タブ内の drag_drop_script.gd を見つけて、ダブルクリックしてもO.K.
細かい話は置いておいて、コード(たったの18行!)を眺めてみると
func drop_data(_pos, data):
color = data
のところで色を変更しているようなので、ここのコードを書き換えてみましょう。
元の色(color)と投げ込まれた色(data)を2で割るように、
func drop_data(_pos, data):
color = (color + data) / 2.0
と書き換えます。
実行してみてください。
思いどおりの動きに変更できましたね!
どんなものが作れるのか、ようすが分かってきたら、本腰を入れて、
オフィシャル入門チュートリアル
ステップ・バイ・ステップ
に取り組みましょう。時間はかかりますが、やる価値「大」です。
チュートリアルの 最初のゲーム まで終えると、ちょっとしたゲームが完成。
自分のスマホで動かすこともできます!
ディアゴスティーニで最終巻まで買い続けて、模型が完成したときのような感動が得られますヨ!!
ただ、結構な長丁場になりますので、ときどき気分転換することは重要かと。
・作りたい自作アプリ・ゲームの案を考えてみる(妄想していると、やる気が出ます!)
・またサンプルプロジェクトのちょい変をしてみる
・もし可能なら、ちょっとしたオリジナルアプリを作ってみる(無理は禁物)
といった気分転換を織り交ぜつつ、気長に取り組んでみてください!
ちなみに、私の場合、時間の取れるときに、少しずつ入門チュートリアルを進めていったのですが、2ヶ月ぐらいかかりました。
時間が空くと忘れてしまい、手戻りが発生しがちなので、ちょっとだけでもよいので毎日継続するよう心がけました。
■Godot入門記事
1. Godot EngineでAndroid/iOSアプリを同時開発しよう!
2. Godot Engineおすすめ学習コース
3. Godot Engineの入門チュートリアルが終わったら
4. シェーダーで遊ぼう!
2021年5月10日月曜日
Godot EngineでAndroid/iOSアプリを同時開発しよう!
Godot Engineをご存知でしょうか?
あまり知名度は高くないのですが、無償で使えるゲームエンジンです。
ゲームエンジンというとUnityやUnreal Engineが有名です。しかし、多機能過ぎて、習得に時間がかかったり、ハイスペックなPCが必要になるという嫌いがあります。
実のところ、どちらにも挑戦したことがあるのですが、挫折しました。
そんなときGodot Engineを見つけました。
機能が多過ぎず、見通しがよいと感じました。あれこれデザインパターンで縛りつけようとせず、自由度の高い開発ができそうな雰囲気も気に入りました。
ファイルサイズも小さく、ダウンロードしたexeを叩けばそのまま起動するという手軽さも魅力。
WindowsやMacで作ったアプリを Android / iOS 用に変換してくれる機能もあります。
3D, 2Dゲームいずれも作成可能。2Dゲーム開発についてのみ比較すると、UnityやUnreal Engineより、機能が充実しているのではないでしょうか。密かに、音声信号処理を利用した2Dゲーム的なモバイルアプリを作ってみたいという野望をもっている私は、今年の1月からGodot Engineの習得に取り組むことにしました。
またもや挫折しそうになったときもありましたが、なんとか持ち堪えて、このGWに自作アプリ第一号が完成!
ただいま、Google Playリリースに向けて審査中です。
第一号アプリは、「まずは何かオリジナルアプリを作ってリリースする」が目標で、かなり単純なアプリではあるのですが、とにもかくにも自分のアイデアを形にすることができました! 嬉しい!!
今後の記事で、アプリ完成までの道のりを書いて行きたいと思います。
Godot Engineおすすめですヨ!
■ダウンロードはこちらから: Godot download
※ C#信者以外は、standard を選択
■日本語チュートリアルも充実: ステップ・バイ・ステップ
■Godot入門記事
1. Godot EngineでAndroid/iOSアプリを同時開発しよう!
2. Godot Engineおすすめ学習コース
3. Godot Engineの入門チュートリアルが終わったら
4. シェーダーで遊ぼう!
2017年1月1日日曜日
Octaveレッスン(16) - surf関数で3次元影付き表面プロット
surf関数で、新年の3Dグラフ表示をしてみました。
下記 bird_3d 関数を実行すると、ニワトリ風な物体が表示されます。
surf関数で複数の楕円体を表示しています。
---- bird_3d.m ----
function bird_3d
t = 0:0.05*pi:pi;
p = 0:0.05*pi:2*pi;
figure
%body
a=b=c=10
x = a*sin(t)'*cos(p);
y = b*sin(t)'*sin(p);
z = c*cos(t)'*ones(size(p));
surf(x,y,z)
xlabel('x'),ylabel('y'),zlabel('z')
hold on
%eyes
a=b=c=1
x = a*sin(t)'*cos(p);
y = b*sin(t)'*sin(p);
z = c*cos(t)'*ones(size(p));
surf(x+9,y+3,z+3)
surf(x+9,y-3,z+3)
%foot
a=8,b=2,c=1
x = a*sin(t)'*cos(p);
y = b*sin(t)'*sin(p);
z = c*cos(t)'*ones(size(p));
alpha=pi/8;
x_org=x; y_org=y;
y=cos(alpha)*y_org - sin(alpha)*x_org;
x=sin(alpha)*y_org + cos(alpha)*x_org;
surf(x+2,-y+4,z-9)
surf(x+2, y-4,z-9)
%crown
a=b=2,c=4;
x = a*sin(t)'*cos(p);
y = b*sin(t)'*sin(p);
z = c*cos(t)'*ones(size(p));
surf(x+2,y,z+9)
surf(x,y,z+10)
surf(x-2,y,z+9)
%bill
a=6,b=2,c=1
x = a*sin(t)'*cos(p);
y = b*sin(t)'*sin(p);
z = c*cos(t)'*ones(size(p));
surf(x+10,y,z)
surf(x+10,y,z-1)
%wings
t = 0:0.1*pi:pi;
p = 0:0.1*pi:2*pi;
a=4,b=8,c=1
x = a*sin(t)'*cos(p);
y = b*sin(t)'*sin(p);
z = c*cos(t)'*ones(size(p));
alpha=-pi/8;
y_org=y;z_org=z;
y=cos(alpha)*y_org - sin(alpha)*z_org;
z=sin(alpha)*y_org + cos(alpha)*z_org;
alpha=-pi/8;
x_org=x;z_org=z;
x=cos(alpha)*x_org - sin(alpha)*z_org;
z=sin(alpha)*x_org + cos(alpha)*z_org;
surf(x, y+8,z-1)
surf(x,-y-8,z-1)
endfunction